昨天向大家介紹了網頁表單的形式之一GET
今天要向大家介紹網頁表單的另一種形式POST
那我們開始吧~
首先,將昨天的index.php中表單<form></form>的內容改成下列範例
<form method="POST" action="check.php">
<label for="usernameInput">Username</label>
<input type="text" name="username" id="usernameInput"><br><br>
<label for="passwordInput">Password</label>
<input type="password" name="password" id="passwordInput"><br><br>
<input type="submit" value="Login">
</form>
打開 http://localhost/IT30/index.php 應該就會看到下列的畫面~
和昨天GET不同之處僅在於
<form>之中的method改為post
現在我們有了POST方式的登入頁面,
接著,和昨天一樣,將check.php的內容改成以下形式用來接收我們傳遞的資料(帳號密碼)
<?php
$db_user = "";
$db_password = "";
if(isset($_POST['username'])){
$db_user = $_POST['username'];
echo "username:".$db_user."<br>";
}
if(isset($_POST['password'])){
$db_password = $_POST['password'];
echo "password:".$db_password."<br>";
}
echo "<hr>";
?>
isset()函式用來檢測是否具有這個變數,如果有則會執行{}中的程式。
check.php的程式碼目的是簡單的把從index.php傳過來的帳號密碼做echo
當然,也可以利用邏輯判斷來做一些簡單的帳密檢驗喔!
我們回到index.php輸入帳號密碼並按下送出~
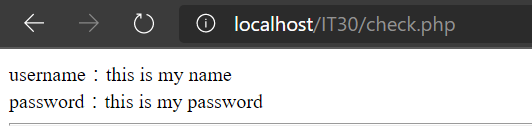
然後就可以在check.php的頁面看到我們送出的資料囉~

值得注意的地方是,POST這裡的網址和昨天的check.php的網址是不是不太相同呢?
哇!昨天的網址真的是又臭又長呢!
GET也可以直接從網址列賦予變數值來做傳遞喔!而POST就不行了。
POST的傳遞是被隱藏起來的,所以在帳號密碼的傳遞時,會相對GET來的安全~
經過這兩天對網頁表單GET、POST的認識,
是不是覺得其實網頁沒有那麼難呢?
當然,這裡的程式碼不論是介面設計上還是邏輯上都顯得陽春。
但是懂得運作原理之後,我們就能更為輕鬆的添加上自己想要的設計。
那我們明天見喇~~掰鋪
